Upload Pics From Phone to Facebook Quality


WHY DO PHOTOS LOOK BAD ON FACEBOOK?
Posting and processing images on Facebook has been a trouble for me for quite a while. Pretty much all my social and photographic activity ends up on that platform and in the absence of more physical wallspace for prints, my Facebook wall is my but real artistic outlet.
How frustrating to find that Facebook is scrupulously compressing my images into nasty, crunchy depression detail files. Information technology'southward a problem all us photographer'due south face.
Nosotros want to show the world our all-time work but unfortunately, the earth is on Facebook...
So, how to fight back?
None of what follows is going to mean your images volition exist perfect on Facebook merely they may well look a lot better than they did previously.
HOW TO UPLOAD THE BEST POSSIBLE PICTURES TO FACEBOOK
-
Add extra brightness. Facebook has a white background that will brand your images await darker and bleed them of colour.
-
Don't compress your images - Facebook will compress the image a 2nd fourth dimension!
-
Export them at full 300DPI resolution
-
Use a JPG Format at 100% quality
-
Make sure the longest edge is exactly 2048px
-
Save the sRGB Colour Profile into the Image
-
Acuminate your photograph for screen
-
Use a Vertical Crop if possible.
ADD Extra BRIGHTNESS & A Little SATURATION
Facebook has a white background which will bleed the image of brightness. Your paradigm will look darker against a white background.
This is why almost photographers utilize a dark grey / blackness background on their websites, this boosts the appearance of brightness and saturation.
DON'T DOUBLE YOUR COMPRESSION
There are a whole raft of blogs and articles out there which spend a lot of time telling people to compress their images when exporting for spider web use to around lxx% quality.
That'south practiced communication for posting to your website or to a Wordpress web log because the file size will be much smaller and load much quicker and you definitely desire your website to wait adept and load speedily.
However, information technology doesn't make a positive difference for Facebook because all that will happen at present is that Facebook will compress your already compressed shot fifty-fifty more!
I tested this extensively on Facebook. I uploaded a maximum quality image and a 70% 72DPI epitome to facebook on a standard group timeline. I then downloaded each epitome to compare them.
I plant that the previously uncompressed prototype had been compressed past Facebook and was now just 22% of the original size. Nonetheless, the pre-compressed image was xx% of the total resolution original. Pocket-size gains but a gain withal. Comparing the newly downloaded images to each other revealed that the uncompressed file was xi% larger than the pre-compressed file after Facebook had finished with them.
I went even further. I re-uploaded (is that a word?) the previously 70% compressed image to Facebook. Information technology should have already optimised this image correct? Facebook should have accustomed information technology with open arms and washed precisely nothing. Non a chance! The epitome got compressed further - another 11% in fact!
DON'T DOWN SAMPLE YOUR DPI
Ignore all the advice about downsampling your pic to 72DPI (to prevent theft). On Facebook, it will make no difference - they are going to compress the crap out of it anyhow... Leave it at 300DPI and permit Facebook handle it.
PNG CONVERSION
While it was certainly the example a while back that Facebook actually posted PNG's (they tin't be compressed because they are a lossless format). Facebook at present converts them to JPG'due south on upload then compresses them farther.
So while it was true that PNGs looked way improve in the by, information technology is no longer true.
The theory behind exporting every bit a PNG and uploading to Facebook is that in that location will only exist one stage of compression. This occurs in Facebook.
If you export to your difficult drive in JPG, well that means you accept already practical one level of compression in the conversion from RAW to JPG. And then, when Facebook gets the image, information technology will shrink it once again.
When I tested this myself, I establish the divergence to be undetectable. When I downloaded the Facebook converted PNG -> JPG file and compared information technology to the Facebook JPG -> JPG converted file, it was an identical size and looked identical to my center.
So y'all tin certainly try the PNG trick just I plant no practical benefit. The downside is that PNGs are bigger and take upward more than space on your hard drive.
DIFFERENCES Betwixt TIMELINE, GROUPS AND PAGES
There is a lot of information about the differences of posting to Timelines, Groups, Pages and Photo Albums (on high quality).
I take bought into this in the past but I decided to actually test the principles. I uploaded my sample images to my timeline, a group timeline, my folio and using 'loftier quality' in an album.
Guess what? Each one of them treated the image identically. When downloading the image I could see no difference any between them when pixel peeping at 100%. More than this, they were all of an identical size - even the and then-called 'loftier quality' image!
Bottom line. It seems to make no difference where you post.
BEST Ingather RATIOS
Sizing images for social media is ever a chip of a moving goal postal service. The best sizes change all the time! But there has been a major trend recently. More and more people are browsing the internet on phones and have you noticed what format the average phone is? I'll give you a hint, it'due south vertical.
Whereas it used to be the case that verticals were shrunk into tiny pics on Facebook (because nosotros all used computers to look at these sites) at present we use smartphones and the vertical/portrait prototype is dorsum with a vengeance.
Sites like Pinterest & Tumblr all promote verticals and Facebook has simply joined the club. Y'all will annotation that your image will take up a far bigger piece of screen real estate (on phones information technology is called the viewport) than they did in the by.
If you can't mail service a vertical, and then at least post a square. The 6x6, the Hasselblad medium format ratio, is dorsum - give thanks Instagram for that!
WHAT SIZE PHOTO TO UPLOAD TO FACEBOOK?
Sizing your image is tricky. Larger images near definitely wait better on Facebook, simply they are at risk of theft. Not and then much for print, but for use on websites and as web images.
I'yard not sure there is much nosotros can do about that other than to postal service small images that don't scale very well. The proficient news (or bad?) is that hardly anyone volition click your image to view information technology full size anyhow. The measly timeline width is all yous are really going to need. And remember, well-nigh people volition exist looking at it on a tiny phone screen anyway.
Facebook actually publish what they do to images...Yeah, who knew! Check the latest communication here.
The current supported sizes for normal images are:
• 720px
• 960px
• 2048px (size will yield the best quality and fewest compression artefacts)
So I went ahead and tested 2048px 5 1080px v 960px and I got some very interesting results.
When looking at the images side-by-side on the timeline I got a hint that the 2048px images were marginally better. You can't download the image from the timeline for comparison so I had to exercise it by eye.
When opening the images full size, the supported file sizes of 2048px and 960px looked better than 1080px but it was very marginal betwixt 960px and 1080px.
When downloading the images from Facebook and downsampling information technology was absolutely clear that the 2048px won out over the rest.

The red box indicates an expanse I masked to show the noise sample from a 2048px image compared to a 1080px image afterwards downsampling to 1080px - 2048px is clearly a lot meliorate!

Is it me or is the lower 2048px image marginally sharper than the 960px in the timeline? Either mode, in that location is very piddling in it when comparing timeline images.
The sizing puzzler is therefore clear. If you want the all-time quality and are less worried about theft, then 2048px wins. The other supported Facebook sizes of 960px and 720px come second and third. Avoid non-standard sizes, they appear to be resampled to achieve the nearest standard size in terms of equivalent DPI.
Employ sRGB COLOUR PROFILES
Colour, as about photographers know is a very tricky problem. The reason is that our cameras can capture more colours than the net (standard sRGB) can show.
More than this, we have absolutely no control over any unsightly and poorly calibrated screen our viewer is staring at. The typical issues with screens are normally to do with gamma levels and brightness as well every bit poor colour profiles.
But wait, in that location is more bad news! Much of the software that people are using to browse the internet is not color managed either (and nor is much of the photo-browsing software loaded on our own computers - east.one thousand Windows 10 Photos)!
One tip I tin can give you is to drag your JPG into a Mozilla Firefox browser window to see how information technology will brandish on the internet. You can practise this considering Firefox has the nifty advantage of being a fully color managed browser.
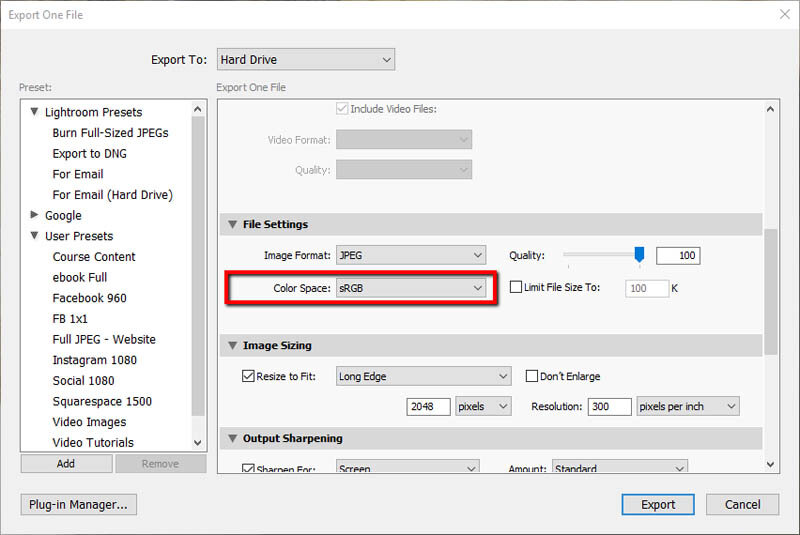
When exporting your image from Lightroom or Photoshop ensure you have converted the colour contour to the cyberspace standard sRGB.
This stride is VITAL. The reason is to cater to two groups of users; wide gamut displays and tablet/smartphones. Wide gamut displays need to know that the prototype is in sRGB or they will not display properly - they volition be over saturated.
Smartphones on the other hand do not mostly recognise embedded ICC profiles. If we convert our images using Prophoto or Adobe1998 colour spaces they volition appear under saturated on these devices. Converting to sRGB on export ways that they volition interpret the image correctly - even though they don't know the image is sRGB.

Here's the Lightroom CC dialog - Ensure your colour infinite is set up to sRGB, the internet 'standard' if I can call information technology that.
Even when doing this, I take noticed that Facebook flattens colour and contrast. I'd propose testing a few posts on Facebook and giving your export settings a wee heave to saturation and contrast specifically for Facebook posts.
FACEBOOK LIGHTROOM SETTINGS
(Save this as an Export Preset)
If you didn't already know y'all tin can create specific export presets in Lightroom and and then apply these for all your Facebook images. You lot can even create collections that do this for yous automatically once you take finished editing - but that, maybe, is meat for some other blog post.
Here's another tip Use a separate Lightroom Catalogue to manage all your social media output. I don't similar JPG's cluttering up my processing catalogue.
I would likewise note that Lightroom omits settings for resizing and sharpening that are included in Photoshop. This added level of control may be important when reducing the size of the image, however, I accept not really tested it.
Your Lightroom CC settings should be as follows:

Desire TO TAKE YOUR PHOTOGRAPHY TO THE Next LEVEL?

mullenuncloyesseen.blogspot.com
Source: https://willgoodlet.com/blog/optimising-facebook-images
0 Response to "Upload Pics From Phone to Facebook Quality"
Post a Comment